Laporan Praktikum 4
Animasi Kepala Menoleh Sederhana (Simple Head Turn)
Tujuan
- Mahasiswa dapat menjalankan aplikasi Pencil 2D
- Mahasiwa dapat membuat animasi sederhana yaitu "Simple Head Turn" menggunakan aplikasi Pencil 2D
Alat dan Bahan
- PC/ Laptop
- Aplikasi Pencil 2D
- Wacom Intuos 3
Dasar Teori
Masih sama dengan percobaan sebelumnya menggunakan 3 prinsip dasar animasi yaitu Timing and Spacing, dan Arcs. Karena pada praktikum animasi ini mengutamakan perpindahan gerakan dari samping kiri ke kanan atau atas ke bawah. Animasi kepala menoleh agar menghasilkan hasil yang halus dengan mempertimbangkan prinsip Arch, dengan space yang semakin rapat maka pergerakan semakin halus.
1. Timing and Spacing
Keahlian dalam pengaturan waktu dalam animasi diperoleh dengan pengalaman dan eksperimen pribadi, menggunakan metode trial and error dalam menyempurnakan teknik.
Gambar yang jumlahnya banyak akan menghasilkan gerakan lambat dan halus. Gambar sedikit menghasilkan gerakan lebih cepat dan lebih kasar.
Berbagai waktu lambat dan cepat dalam adegan menambahkan tekstur dan menarik bagi gerakan. Juga, ada waktu dalam ealis dari karakter untuk membangun suasana hati, emosi, dan reaksi terhadap karakter lain atau situasi.
Mempelajari gerakan eali dan penyanyi di atas panggung dan di film berguna ketika menghidupkan karakter manusia atau hewan.
Agar timing akurat, diperlukan pengaturan dope sheets pada animasi manual maupuntimeline pada animasi digital, yang berisi keterangan tentang gerakan, dialog dan waktu.
Gambar yang jumlahnya banyak akan menghasilkan gerakan lambat dan halus. Gambar sedikit menghasilkan gerakan lebih cepat dan lebih kasar.
Berbagai waktu lambat dan cepat dalam adegan menambahkan tekstur dan menarik bagi gerakan. Juga, ada waktu dalam ealis dari karakter untuk membangun suasana hati, emosi, dan reaksi terhadap karakter lain atau situasi.
Mempelajari gerakan eali dan penyanyi di atas panggung dan di film berguna ketika menghidupkan karakter manusia atau hewan.
Agar timing akurat, diperlukan pengaturan dope sheets pada animasi manual maupuntimeline pada animasi digital, yang berisi keterangan tentang gerakan, dialog dan waktu.
2. Arcs
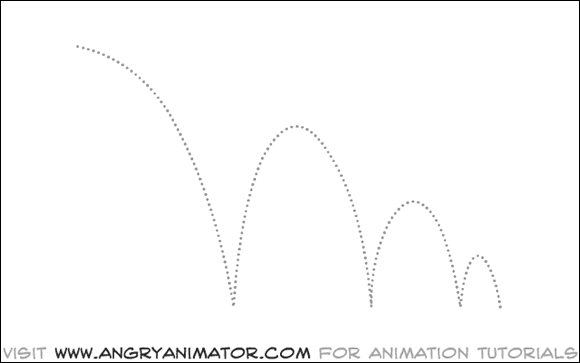
Pada animasi, ealis pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih ealistic, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
Langkah Percobaan
- Buka aplikasi Pencil 2D.
- Ubah nama Bitmap Layer.
- Pada layer Dasar, gambar sebuah kepala.
- Pada Vector Layer, gambarlah sebuah lintasan untuk mempermudah pergerakan kepala.
- Tambahkan sebuah Bitmap Layer . Gambarlah animasi kepala pada layer tersebut.
- Perhatikan posisi saat menggambar kepala. Untuk mempermudah posisi kepala buat tanda titik - titik merah pada lintasan yang sudah dibuat tadi. Lanjutkan menggambar kepala sesuai aturan diatas sampai hingga kepala seakan- akan menoleh ke kanan ke kiri atau atas ke bawah.
- Untuk memperhalus gerakan, tandai ujung atau titik tengah kepala dengan titik kalau titik- titik tersebut berbentu kurva maka percobaan anda berhasil.
- Setelah selesai, mulailah menambahi accessories lain seperti pergerakan mata atau rambut.
- Jangan lupa untuk menyimpan hasil latihan ini.
- Klik Loop dan Play untuk menjalankan animasi.
Hasil dari latihan diatas adalah sebagai berikut :
Referensi :
Moh Hasbi Assidiqi | Web, Games, and Education
http://www.mohhasbias.com/
51 Great animation exercise
http://www.mohhasbias.com/
51 Great animation exercise

































Tugas 4 : Laporan Praktikum 4