Laporan Praktikum 3
Brick falling from a shelf to the ground
Tujuan
- Mahasiswa dapat menjalankan aplikasi Pencil 2D
- Mahasiwa dapat membuat animasi sederhana yaitu "Brick falling from a shelf to the ground" menggunakan aplikasi Pencil 2D
Alat dan Bahan
- PC/ Laptop
- Aplikasi Pencil 2D
- Wacom Intuos 3
Dasar Teori
Seperti yang disampaikan diawal tadi, bahwa pada latihan kali ini masih tetap menggunakan prinsip yang sama dengan latihan kedua lalu. Berikut adalah beberapa prinsip dasar yang dapat diterapkan untuk membuat animasi tersebut :
Timing adalah pengaturan waktu tentang sebuah gerakan yang akan dilakukan. dan spacing adalah pengaturan tentang berapa lama waktu yang dipakai pada sebuah gerakan. Timing berhubungan dengan durasi atau jumlah frame yang diperlukan oleh sebuah action. Timing yang tepat akan membuat sebuah action tampil meyakinkan

Timing and Spacing (http://hiwulan.blogspot.com)
Pengaturan letak dan jumlah frame yang diberikan agar menciptakan kesan adanya gravitasi dan akselerasi pada bagian gerakan. Prinsip ini hampir sama dengan prinsip Timing and Spacing.
Ease In and Ease Out (think3dyangmei.wordpress.com)
3. Arcs
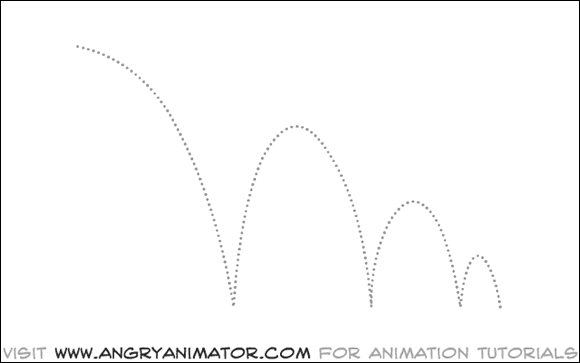
Arcs artinya lengkungan. Arcs adalah pemberian unsur melengkung pada sebuah gerakan agar terlihat lebih natural dan realistik. Secara umum, di dunia nyata, hampir tidak ada gerakan lurus atau diagonal sempurna, semuanya ada lengkungannya. Pada kasus Bouncing Ball Across the Screen, lintasannya akan membentuk lengkungan sebagai berikut :

Arcs of bouncing ball across screen (www.angryanimator.com)
Langkah kerja membuat Animasi Brick falling from a shelf to the ground
- Buka aplikasi Pencil 2D.
- Ubah nama "Bitmap Layer" menjadi "Meja".
- Lalu pada layer Meja, gambarlah sebuah bangun kubus yang diibaratkan seperi sebuah meja
- Pada Vector Layer, gambarlah sebuah lintasan untuk membantu jalannya bata terjatuh. Lintasan yang dibuat menggunakan prinsip skala yang sama seperti latihan kedua lalu.
- Tambahkan sebuah Bitmap Layer dan ubah namanya menjadi "Bata". Nah mulailah menggambar bata yang akan dianimasikan pada layer ini.
- Perhatikan posisi saat menggambar bata. Tanda titik - titik merah pada lintasan yang sudah dibuat tadi merupakan tanda meletakkan posisi sudut kanan atas balok.
- Lanjutkan menggambar bata sesuai aturan diatas sampai bata benar - benar jatuh menyentuh tanah.
- Jangan lupa untuk menyimpan hasil latihan ini.
- Klik Loop dan Play untuk menjalankan animasi.
Referensi :
Moh Hasbi Assidiqi | Web, Games, and Education
http://www.mohhasbias.com/
51 Great animation exercise
http://www.mohhasbias.com/
51 Great animation exercise










Tugas 3 : Laporan Praktikum 3